Ant-Design-Vue-Pro表格前的checkbox根据条件禁用

Ant-Design-Vue-Pro表格前的checkbox根据条件禁用
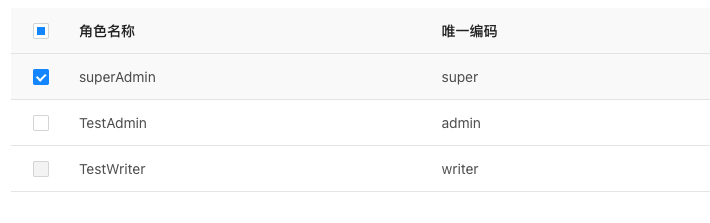
Xtong最终效果
整体禁用
某一行禁用
实现
首先,使用 Table 组件
1 | <a-table |
其中实现复选框禁用是getCheckboxProps: (record) => setCheckboxProps(record)
在 methods 中定义:
1 | setCheckboxProps (record) { |
这样就可以根据数据行条件判断,并禁用该行的复选框了,也可以根据外部条件,整体禁用复选框。
软件版本:vue-antd-pro 3.0.2
- “ant-design-vue”: “^1.7.6”
- “vue”: “^2.6.0”,
参考资料
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果