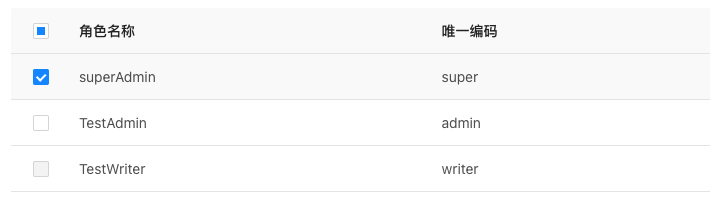
最终效果
-
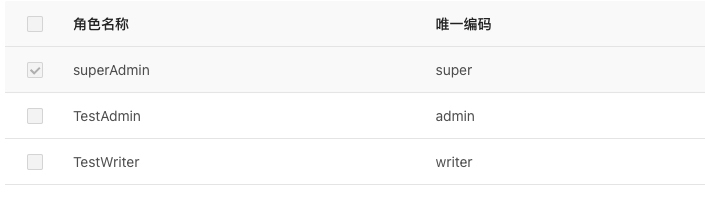
整体禁用

-
某一行禁用

实现
首先,使用 Table 组件
1
2
3
4
5
6
7
8
9
<a-table
size="middle"
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange, getCheckboxProps: (record) => setCheckboxProps(record) }"
:columns="columns"
:dataSource="loadData"
:pagination="false"
:loading="loading"
:rowKey="(record) => record.id"
/>
其中实现复选框禁用是getCheckboxProps: (record) => setCheckboxProps(record)
在 methods 中定义:
1
2
3
4
5
6
7
8
9
setCheckboxProps (record) {
console.log(record)
return {
props: {
disabled: record.id === 3
// disabled: this.isSuper
}
}
},
这样就可以根据数据行条件判断,并禁用该行的复选框了,也可以根据外部条件,整体禁用复选框。
软件版本:vue-antd-pro 3.0.2
- “ant-design-vue”: “^1.7.6”
- “vue”: “^2.6.0”,